Wat betekent Above the Fold website? En is het belangrijk?
Above the Fold website (Boven de Vouw Website) is het bovenste deel van de pagina en het gedeelte van de pagina dat een gebruiker kan zien zonder te scrollen.
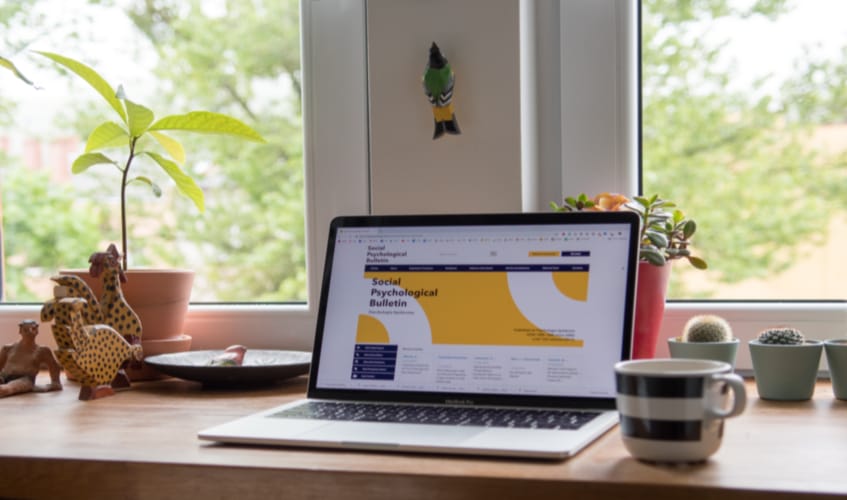
Above the fold website
Above the Fold website is het zichtbare deel van een webpagina zonder te hoeven scrollen.

Above the fold website (Boven de Vouw Website)
Above the Fold website is een term die in webdesign wordt gebruikt om het zichtbare deel van een webpagina te beschrijven dat kan worden gezien zonder te hoeven scrollen.
Wanneer we het hebben over User Experience (UX) in webdesign, komt het idee van ‘above the fold’ vaak naar voren. Dit is een term die wordt gebruikt om het bovenste gedeelte van een webpagina te beschrijven dat kan worden bekeken zonder te hoeven scrollen, net zoals een krant wordt gevouwen.
Het is steeds belangrijker geworden in webdesign en is een van de belangrijkste componenten van het creëren van een effectieve gebruikerservaring. In de zeer competitieve wereld van webdesign is ‘above the fold’ een mogelijkheid die de beslissende factor kan zijn tussen succes en falen.
Het belang ervan ligt in het vermogen om bezoekers verder de pagina in te trekken, een sterke eerste indruk te creëren en als een effectieve aantrekkingskracht te dienen om mensen te motiveren de website verder te verkennen.
Het is ook essentieel voor het helpen creëren van betere navigatie en bruikbaarheid op websites, aangezien belangrijke elementen altijd zichtbaar moeten zijn zonder te scrollen.
Daarom moet er rekening worden gehouden met Above the Fold website, wil elke website een voorsprong op zijn concurrenten krijgen. Daarom moeten webdesigners het belang ervan begrijpen en de impact die het kan hebben op de algehele look en feel van de website.
Door dit te doen, kunnen ze ervoor zorgen dat hun webpagina’s zijn geoptimaliseerd voor de best mogelijke gebruikerservaring.
Wat is er boven de vouw?

Wat is er boven de vouw? Een manier om de beste ‘boven de vouw’-ervaring te bereiken, is ervoor te zorgen dat alle belangrijke inhoud bovenaan de pagina zichtbaar is.
Dit omvat alle belangrijke functies, calls-to-action of promotionele aanbiedingen.
Het is ook essentieel om ervoor te zorgen dat de inhoud die bovenaan de pagina zichtbaar is, zichtbaar is zonder te scrollen.
Above the Fold website houdt onder meer in dat alle tekst, afbeeldingen en media-elementen duidelijk zichtbaar zijn op de pagina. Daarnaast is het belangrijk om rekening te houden met de algehele lay-out en het ontwerp van het gedeelte ‘boven de vouw’ van de webpagina.
Een visueel aantrekkelijk ontwerp kan helpen om bezoekers aan te trekken en hen aan te moedigen de webpagina verder te verkennen. Daarom moeten webdesigners goed letten op de elementen die ze in dit gedeelte van de pagina plaatsen.
Bovenal moeten webdesigners ervoor zorgen dat ze een ‘above the fold’-ervaring creëren die gebruiksvriendelijk en aantrekkelijk is. Ze moeten met de klant samenwerken om hun gewenste doelen en doelstellingen te begrijpen en de website dienovereenkomstig te ontwerpen.
Op deze manier kan de webdesigner een effectieve gebruikerservaring voor de kijkers creëren en uiteindelijk de conversie stimuleren.
Waarom is boven de vouw belangrijk?

Waarom is boven de vouw belangrijk? Boven de vouw-inhoud is met name van cruciaal belang voor bedrijven die sterk afhankelijk zijn van online advertenties of promotionele aanbiedingen.
Het is belangrijk om ervoor te zorgen dat deze bovenaan de pagina staan om snel de aandacht van de bezoeker te trekken en door te laten klikken. Bovendien zijn belangrijke elementen zoals contactgegevens, links naar sociale media en merklogo’s bijzonder belangrijk om een professioneel en legitiem imago aan de kijker over te brengen.
Bovendien kan de lay-out en het ontwerp van dit gebied net zo belangrijk zijn als de inhoud zelf. Een visueel aantrekkelijke en goed gestructureerde lay-out kan bezoekers helpen zich beter met de inhoud bezig te houden, waardoor bezoekers worden aangemoedigd om de webpagina verder te verkennen.
Het Above the Fold website gebied moet worden ontworpen om zowel visueel aantrekkelijk als gebruiksvriendelijk te zijn, met gemakkelijk te volgen ontwerpelementen zoals lettergrootte, kleuren, witruimte en gemakkelijk herkenbare call-to-action.
Er moet zorgvuldig worden nagedacht over de gebruikte kleuren, witruimte en typografie, aangezien deze elementen allemaal een rol spelen bij de algehele gebruikerservaring en uiteindelijk bij het succes van de webpagina.
Het is ook essentieel om rekening te houden met het ‘above the fold’-gedeelte van andere apparaten, zoals tablets en mobiele telefoons. Naarmate het gebruik van mobiele apparaten toeneemt, volstaat het niet langer om alleen te focussen op desktopoptimalisatie.
In plaats daarvan moeten webdesigners ervoor zorgen dat de website er op alle apparaten goed uitziet en is geoptimaliseerd voor verschillende schermresoluties.
Dit betekent niet alleen ontwerpen voor grotere schermen, maar ook voor kleinere schermen waar elementen mogelijk moeten worden verkleind om in het kijkgebied te passen.
Al deze overwegingen zijn cruciaal bij het creëren van een effectieve ‘above the fold’-ervaring die de kans op succes van een website kan vergroten.
Tips voor het optimaliseren van het ontwerp boven de vouw

Tips voor het optimaliseren van het ontwerp boven de vouw Om een effectieve ‘boven de vouw’-ervaring te garanderen, moet het ontwerp eenvoudig en overzichtelijk worden gehouden.
Dit betekent dat u zich moet concentreren op enkele kernelementen, zoals een grote kop, een beknopte samenvatting van product-/dienstkenmerken en een call-to-action. De kop moet impact hebben en de belangrijkste boodschap van de website overbrengen.
De kenmerken moeten kort zijn en de belangrijkste redenen vermelden waarom de klant het product/de dienst zou moeten kopen. Ten slotte moet de call-to-action op een prominente plaats worden geplaatst en zich onderscheiden van de rest van de elementen.
Het gebruik van een witte achtergrond helpt de ontwerpelementen op te vallen en vestigt de aandacht van de gebruiker op de belangrijkste boodschappen van de website.
Verder is het belangrijk om rekening te houden met de grootte van de typografie en een lettergrootte te kiezen die gemakkelijk kan worden gelezen, ongeacht het apparaat dat wordt gebruikt om de website te bekijken.
Knoppen en call-to-actions moeten groot en zichtbaar worden gemaakt, terwijl de tekst kort moet worden gehouden, zodat de gebruiker niet wordt overspoeld met informatie.
Bovendien werkt het toevoegen van witruimte tussen elementen om het ontwerp duidelijker te maken en helpt het om blokken tekst en afbeeldingen op te splitsen.
Kleuren zijn ook een belangrijk element en moeten worden gebruikt om de aandacht te vestigen op belangrijke elementen, zoals oproepen tot actie. Kleuren moeten spaarzaam en bedachtzaam worden gebruikt, omdat te veel kleuren afbreuk kunnen doen aan de gebruikerservaring.
Verder dienen kleuren gekozen te worden die passen bij of complementair zijn aan de website of merkkleuren. De kleuren van niet-interactieve elementen, zoals koppen en teksten, moeten ook zorgvuldig worden gekozen en moeten ervoor zorgen dat de inhoud gemakkelijk leesbaar is.
Ten slotte is het belangrijk om bij het maken van een ‘above the fold’-ontwerp rekening te houden met de gebruikerservaring en hoe snel de gebruiker de boodschap van de website zal kunnen begrijpen.
Het ontwerp moet intuïtief en gebruiksvriendelijk zijn en gebruikers door de website leiden zonder ze te overweldigen. Door al deze belangrijke tips in overweging te nemen, kunnen website-eigenaren en ontwerpers een effectieve ervaring boven de vouw creëren die het succes van hun website vergroot.
Best practices voor Above the Fold website
Best practices voor boven de vouw ontwerp Een van de belangrijkste best practices voor boven de vouw ontwerp is om het doel of de boodschap van de site zo beknopt mogelijk duidelijk te omschrijven.
De hoofdboodschap moet in een paar woorden worden gecommuniceerd, omdat dit zal helpen om de aandacht van de gebruiker te trekken en hem sneller bij de website te betrekken.
Informatie moet worden georganiseerd en gepresenteerd in een gemakkelijk leesbaar formaat met kopteksten en tekstblokken, in plaats van verspreid over de pagina.
Om de leesbaarheid verder te verbeteren en de aandacht van gebruikers te trekken, moet witruimte worden gebruikt om belangrijke elementen te scheiden.
Aangezien gebruikers websites snel scannen, kan strategisch geplaatste witruimte ervoor zorgen dat ze de informatie die ze zoeken snel en gemakkelijk kunnen vinden.
Lettertypen moeten leesbaar zijn

Het is ook belangrijk om ervoor te zorgen dat lettertypen leesbaar zijn en op elk formaat en op elk apparaat kunnen worden gelezen.
Het opnemen van boeiende beelden, zoals afbeeldingen en video’s, boven de vouw kan ook een geweldige manier zijn om de aandacht van de gebruiker te trekken en de boodschap van de website effectiever over te brengen.
Er moeten geschikte afbeeldingen of video’s worden gekozen die relevant zijn voor het onderwerp of doel van de website en die zijn geoptimaliseerd voor verschillende apparaten en platforms.
Bovendien moeten afbeeldingen worden afgewisseld met bijschriften en verklarende tekst om meer context te bieden.
Ten slotte is het belangrijk om ervoor te zorgen dat de inhoud mobielvriendelijk en gemakkelijk te bekijken is of interactief is op apparaten van verschillende groottes.
Dit betekent dat bij het ontwerpen rekening moet worden gehouden met de verschillende schermformaten en oriëntaties van verschillende apparaten. Zo kunnen kleinere schermen een andere indeling vragen dan grotere schermen.
Inhoud moet ook worden geoptimaliseerd voor mobiel gebruik met knoppen, links, formulieren en andere componenten die gemakkelijk toegankelijk zijn en gemakkelijk te gebruiken zijn op mobiele apparaten.
Conclusie: Above the Fold website
Above the Fold website inzicht boven de vouw voor web ontwerpers Zodra de inhoud is geoptimaliseerd voor mobiele apparaten, moeten webontwikkelaars er ook voor zorgen dat hun website een duidelijk systeem heeft voor het beheren van koppelingen tussen verschillende webpagina’s.
Dit omvat onder meer het zorgen voor een soepele navigatie en stroom tussen webpagina’s door goed gestructureerde menu’s en categorieën te maken die intuïtief en gemakkelijk te vinden zijn.
Bovendien moeten links binnen de website de gebruiker in een logische volgorde naar relevante pagina’s leiden. Door interne links te creëren, kunnen gebruikers toegang krijgen tot meer inhoud en soepel door de website navigeren.
Below the fold: Een andere belangrijke factor bij het ontwerpen van een website is om de inhoud beknopt en duidelijk te houden. Tekst moet op een manier worden geschreven die gemakkelijk te begrijpen is en consistent is met het visuele ontwerp.
Inhoud moet ook logisch zijn georganiseerd, met informatie gegroepeerd in secties met kop titels en gemakkelijk te volgen opsommingstekens of nummers. De inhoud moet ook beknopt zijn en lange, uitgesponnen zinnen en uitleg vermijden.
Bovendien moeten technische termen of jargon worden vermeden en worden vervangen door gewone termen en taal.
Google Analytics
Pro tips: Ten slotte is het door web analyses te gebruiken mogelijk om de prestaties van de website en de inhoud ervan te volgen en te meten. Kijk ook bij: Google Analytics
Web analyses kunnen inzicht bieden in gebruikersinteracties en -gedrag, zoals paginabezoeken, paginavertoningen, tijd besteed op de pagina, bounce percentage en andere statistieken.
Dit kan webontwikkelaars helpen gebruikersvoorkeuren te begrijpen en de bevindingen te gebruiken om de inhoud en het ontwerp van de website te optimaliseren.
Door de betrokkenheid van gebruikers te analyseren, kunnen webontwikkelaars de nodige wijzigingen en aanpassingen aanbrengen om ervoor te zorgen dat gebruikers de best mogelijke ervaring hebben.



